SEO対策に必須の内部対策とは?
何をしているの?
ホームページを制作・運営するにあたり、よく言われるSEO対策には様々な方法があります。そこで最も重要と言っても過言ではないのが内部対策です。
効果的なSEO対策の方法は別ページでもご紹介していますが、内部対策は主にwebサイトの内部(構造)を修正・調整するので見た目ではほとんど変化はなく、一体何をしたのかがすぐにわからないものでもあります。
誰でも内部対策は可能ですが、SEOに効果的な内部対策にはやはり専門知識が必要です。デザイン面だけではなく、その内部(構造)から正しく構築することがSEO対策には必要不可欠なのです。
その重要な内部対策とは何なのか?何も見た目の変化はないけど一体何をしているのか?その不安を解消するために、内部対策に詳しくSEO対策の成果を上げてきた弊社が解説します。
前提にホームページ制作・運営で制作側が対象とする相手
-

使う人や見る人(ユーザー)
主にターゲットになる方たちです。
デザインや好み、品質や価格、専門性などで判断し必要な情報を得たり、購入したりします。 -

検索エンジン(クローラー)
そのホームページを評価するクローラーには専門言語(コード)で内容を伝えないと正しく評価してくれません。これがサイト構築の基本です。
ホームページ制作や運営において最初の目的となるのは、お客さま(ターゲット/ユーザー)に届く(リーチする)ことです。情報だけを提供するものもあれば、商品を買ってもらったり、お店に足を運んでもらったりとweb集客が目的のサイトもあります。
ですが、そもそも、そのお客さま(ユーザー)に届くためには、検索エンジン(クローラー)にホームページを評価してもらわないといけません。つまりSEO対策・強化しないといけないのです。
お客さまに商品やサービスの素晴らしさを知ってもらうのと同様に、インターネット上のホームページを見回って評価しているクローラーにも商品やサービスの素晴らしさを伝えないといけません。それがサイトの信頼度を高めSEOへとつながります。
しかし、人への見せ方とクローラーへの見せ方は異なります。そこで必要なのがSEO対策の一つ、内部対策です。
人とクローラーそれぞれに対する見せ方の違い
-

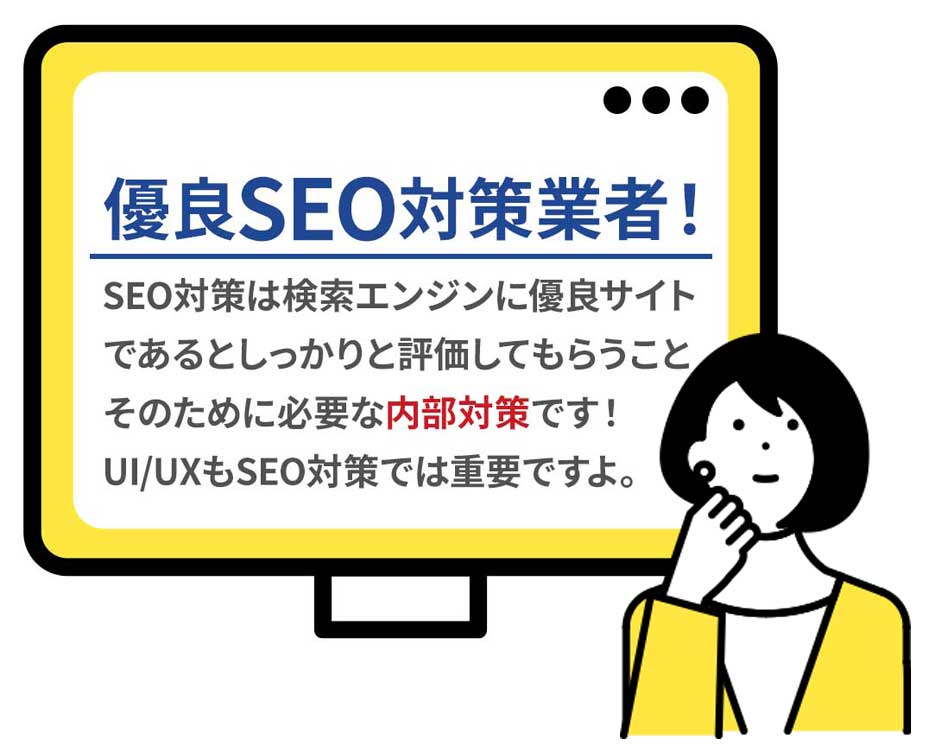
UI/UXデザイン
人は色やサイズでタイトルや重要なキーワードを認識します。なので運営側は、ターゲットに合わせたデザインや内容に制作していくのです。これがUI/UXデザインと言います。
※UI/UXもまたSEO対策には重要です。 -

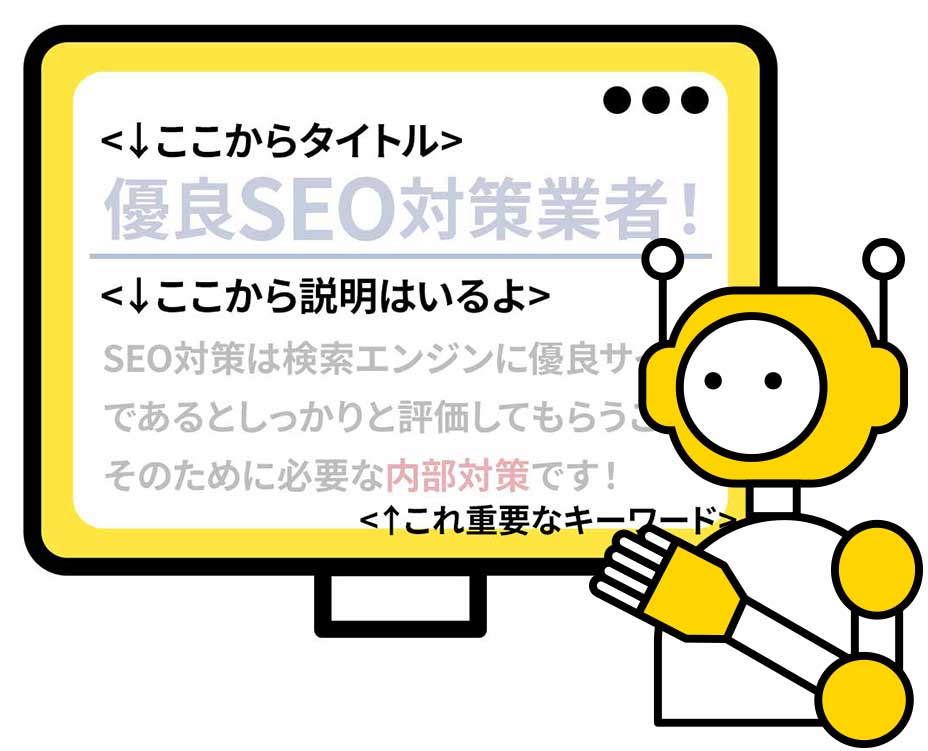
内部対策
webサイトはhtmlやjsなどのコードを使用して構築されます。クローラーはそのコードを認識しwebサイトの構造を把握します。従ってwebサイトの構造を正しく表記しなければ、クローラーにも正しく伝わらないのです。
内部対策は主にクローラーに向けたSEO対策です。なので見た目ではあまり変化がなく、何をしているのかわからないので不安を感じるのかもしれません。
要は、サイトでお客さま(ユーザー)に見せていること・紹介していることを、しっかりと検索エンジン(クローラー)に伝えて最大限正しく評価してもらうことが目的です。それがユーザーにとって有益であるほど検索エンジン(クローラー)は評価するので、SEOの成果につながります。
-
サイト構造が正しくないと


-
内部対策をすることで


内部対策とはwebサイト自体の価値・属性を決める施策
一昔前のブログなどの「更新作業(定期的にページを更新すること)」と言われる手法でSEOの成果を狙う店舗様は多くいらっしゃいますが、前提としまして、内部対策をしていないとそもそも効果は出づらいです。
なぜなら、更新を繰り返すだけでは、ただただ情報を表示させているだけで、何が重要でどんな人に最適なのかをクローラー(検索エンジン)に伝えられていないからです。
何が重要で、このサービスや商品はどれだけ素晴らしいのかなどを視覚的に人に伝えるだけではなく、クローラー(検索エンジン)にも伝えないと意味がありません。
webサイトの土台がしっかりしていないと、お時間と労力を掛けて更新をしても、課題解決ができない結果となります。更新作業は内部対策が出来ているのが前提となります。
見えないところで行われる主な内部対策
-
<meta>
metaタグ
htmlとはwebページを作成・構築するための言語(コード)ですが、中でも特に重要なのがmetaタグです。
metaタグのほとんどはサイトの見えるところには表示されません。しかし、webサイトを運営するのに基本とも言える必要不可欠なタグなのです。
metaタグとは、主にそのwebサイトが何なのかを定義するためのものです。いくつか種類がありますが、他サイトとの差別化にも特に重要なのがタイトルタグとディスクリプションです。
タイトルタグとは、その名の通りサイトのタイトルに当たります。画面上部のタブにも表示されていますね。
そして、ディスクリプションとはサイトの簡易説明です。検索結果、タイトルの下に少しだけ文章が表示されている部分でもあります。
この2つのタグに限られた文字数で、簡潔に、尚且つ狙いたいキーワードを含めた文章を作成しなければなりません。
そして最も重要なのが、そのタイトルとディスクリプションに沿ったwebサイト全体の構築・更新です。
そのタイトルとディスクリプションを証明するような情報が充実したサイト構築・運営がSEOです。
-
<html>
コーディング
コーディングとは、htmlでwebページを構築することを言います。(そして構築する人をコーダーとも言います。)
レポートや報告書など誰かが読む文章を作成する際、タイトルや見出し、カテゴリーやセクションごとに分けたり、大切な箇所はマーカーで線をひいたりとすると思います。
コーディングは簡単に言うと、見出しをわかりやすく大きくしたり装飾するのと同時に「これは見出しです」とメモをつけてあげているみたいなものです。
他にも、リストアップした項目には「これはリストです」、表を作るときは「これは表です」のコード(タグ)を入れます。
このメモをつけてあげることを”タグ付け”とも言います。そしてこのタグ(メモ)の種類は数多く存在し、内容に応じたタグを付けてあげることでクローラーが理解しやすくなるのです。
しかし、見出しに見出しのタグがついていなかったり、次の話に行っているのに区切りがつけられいなかったりすると、クローラーは困惑します。
この内部構造を内容に合わせて正しく振り分けることで、クローラーにとってわかりやすい(評価できる)サイト構造にしていきます。
他にも重要なものはありますが、内部対策の中でも特に意識するのが上記2つのことで、基本でもあります。
その後の更新作業は、サイト自体のコーディングが正しく行われていないと成果にもつながりにくいのです。
サイト構築をしっかりしていれば、更新を続けることで成果につながり、検索エンジンのアップデートの影響も受けにくいwebサイトになっていくのです。